引言
产品原型图的作用是将创意和需求直观的呈现出来。一份高质量的原型图可以减少产品需求分析和沟通的成本,同时可以减少产品研发过程中需求变动的风险。原型图的设计是产品经理必须具备的能力,高质量的产品原型图不但可以体现产品经理的产品设计功底,还可以反映其基本素养和工作态度。我在产品经理从业过程中,也一直在总结原型图设计的规范和标准,希望以此提高原型图的设计质量和专业度。
一、是否需要设计原型图全局说明?
首先,我们来分析一下原型图全局说明是否有必要。
1.1 全局说明
网上很多公开售卖的原型图,在原型图前面页面会用不小的篇幅说明原型图全局说明,据了解很多大公司的原型图设计稿也有会有类似的要求。原型图全局说明主要是对于原型图的字号、字体、色块、布局和尺寸的要求,此举可以确保产品原型图各个界面风格和布局的统一。

1.2 Ant Design产品设计体系
我们自己在产品设计过程中并未设计全局说明,因为我们公司的软件产品使用了 Ant Design产品设计体系,Ant Design产品设计体系不但给我们产品UI提供了设计规范,还为我们提供一套强大的支付宝axure元件库,大大提高了我们产品设计的用户体验和生产效率。

Ant Design访问地址:https://ant.design/index-cn
综上所述,我觉得是否需要原型图全局说明要看具体的工作环境,如果在公司内部对全局说明已经有统一的要求,那我们直接遵循相关规范即可。如果没有统一的要求,我个人建议是可以直接用Ant Design,既可以减少设计组件规范的时间投入,也可以确保整个原型图的风格和规范统一。
二、必不可少的原型图设计说明介绍
原型图作为重要的产品需求说明文档,是需求分析、需求沟通和需求确认的重要资料。因此,原型图还需要补充产品原型设计说明,对原型图的背景信息进行介绍,让原型图更方便阅读和评审。经过学习和总结,我现在的原型图设计说明主要包括:产品简介、功能结构、信息结构、业务流程、版本历史和需求清单。
2.1 产品简介
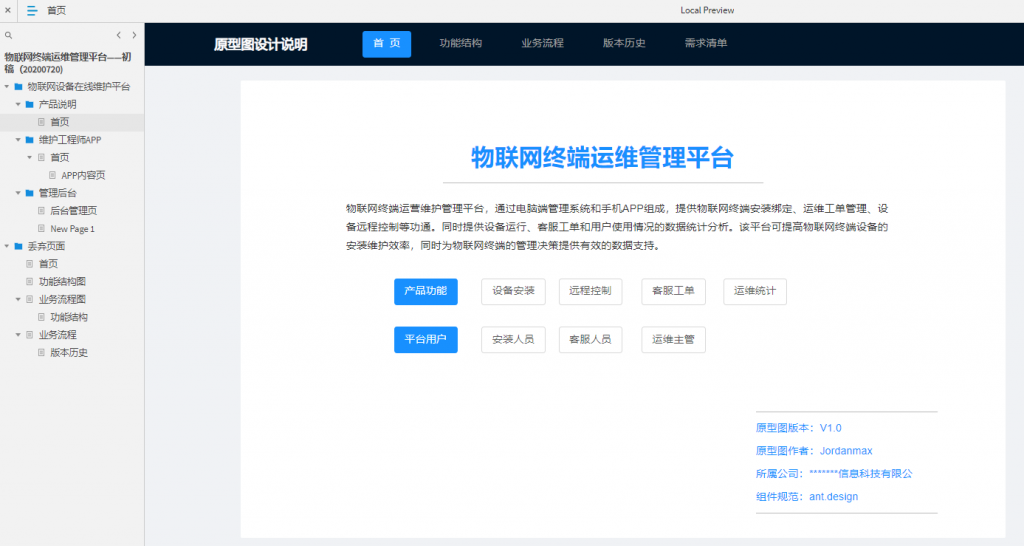
在演示具体的交互页面时,我们需要先对我们所做的产品进行简介说明,主要介绍一下产品是什么,由哪几部分组成,用户是谁。另外还需要附上原型图的设计信息说明。

2.2 功能结构
功能结构图是梳理各种功能之间的层级和逻辑关系,用思维导图可以很快的设计出产品功能结构图。我们一般会根据产品用户或客户端作为大类,在此基础上进行功能的延展。功能结构图必要时可以附上文字说明。

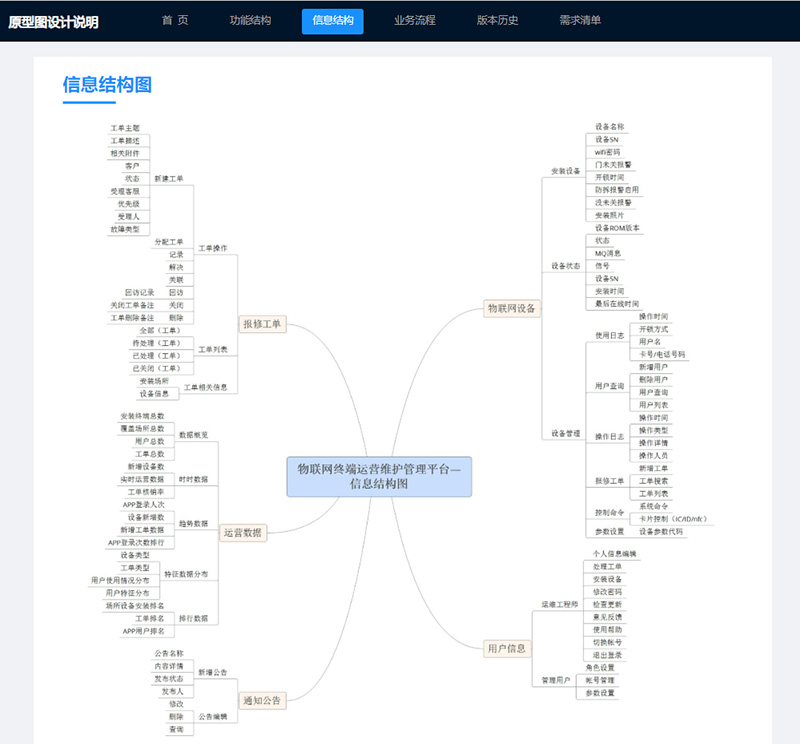
2.3 信息结构
信息结构图主要显示系统主要数据的相关字段,是供开发建数据库的参考依据。信息结构图也可以用思维导图进行设计。

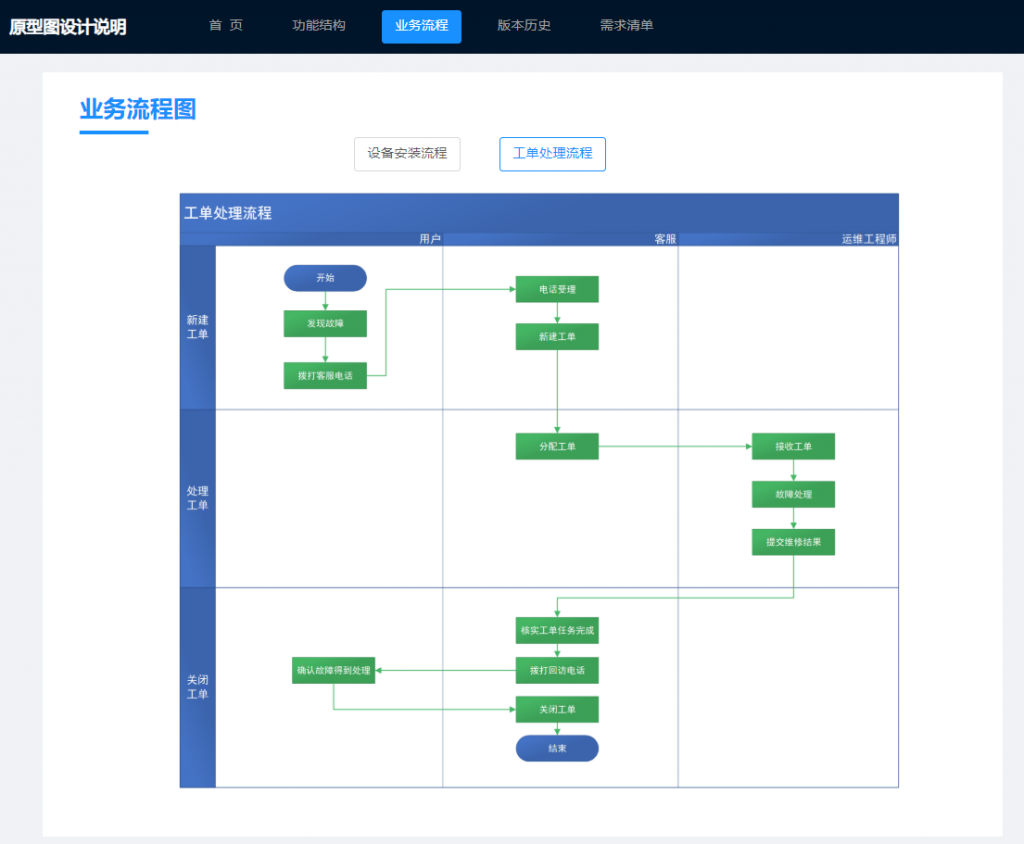
2.4 业务流程
业务流程用来介绍产品操作流程,用来说明用户在软件不同的流程需要完成什么操作。如果业务流程包含多个用户,可以采用跨职能流程图来画产品的业务流程图。

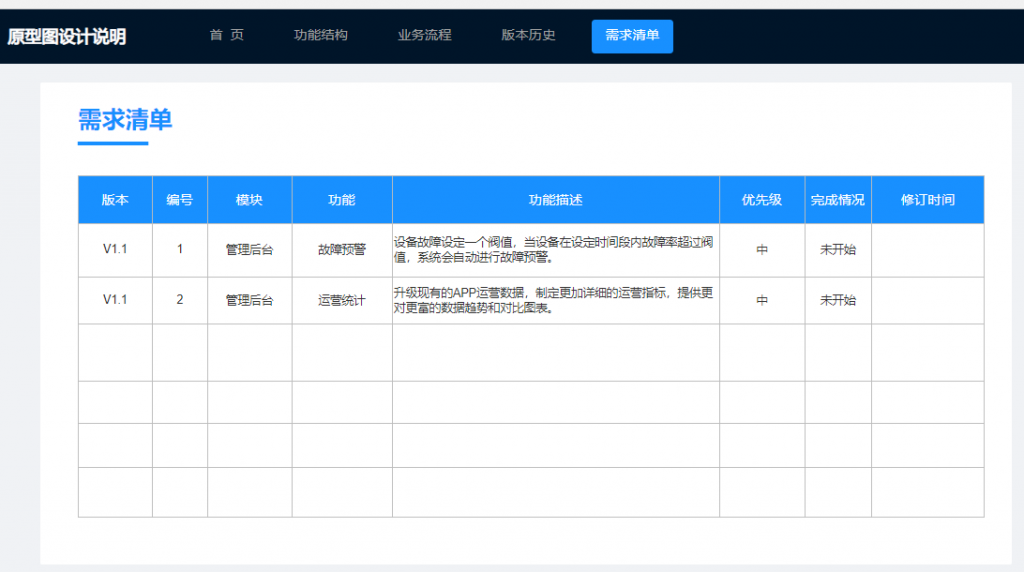
2.5 需求清单
需求清单用来记录原型图已经完成的功能以及待开发需求池。需求清单可以让各方了解到产品的开发进度和后期开发安排。

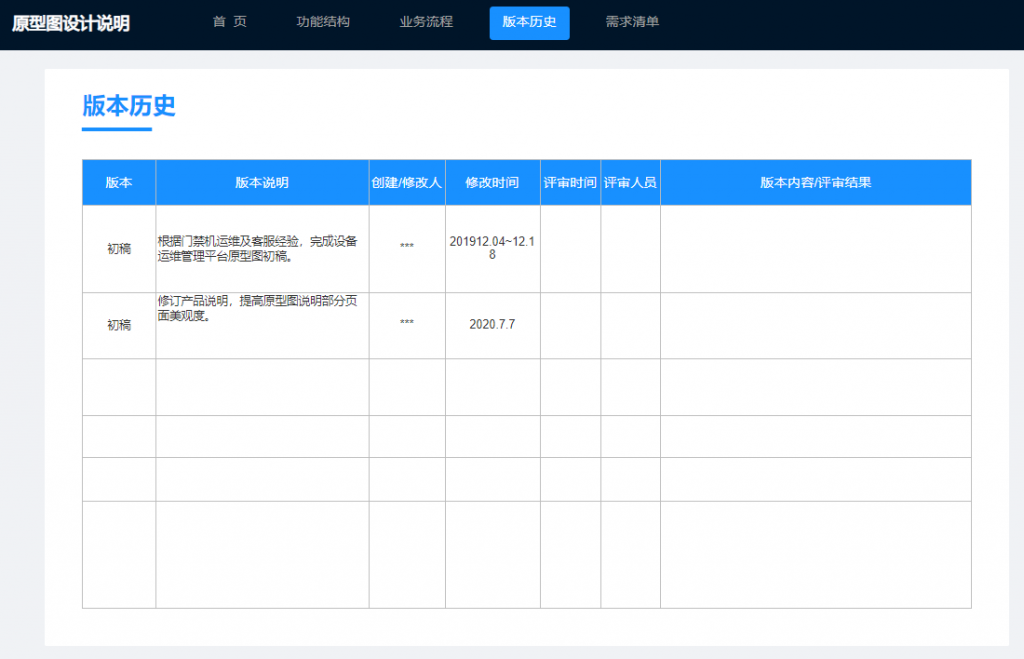
2.6 版本历史
原型图也需要做好版本控制。原型图在设计好之后,经过沟通和评审,原型图会做出相应的修改。版本历史就用来记录每次修改的原因、需改人员以及修改内容。

三、原型图大纲树结构
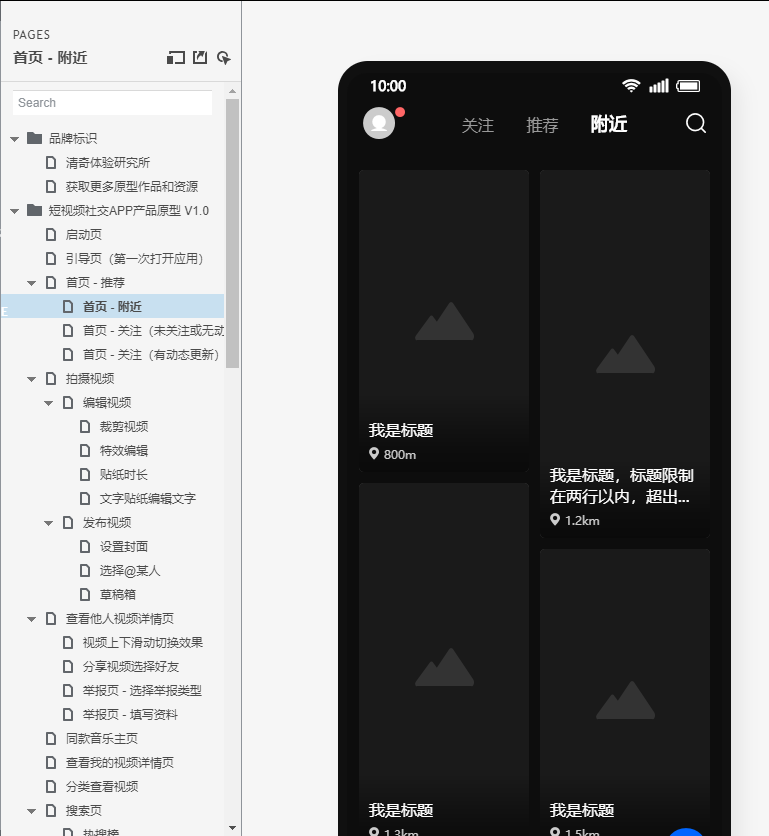
原型图的大纲是原型图的骨架和核心,也就是原型图页面结构。网上售卖的原型图大多把原型图每个页面都展示在页面结构树下面,如下图:

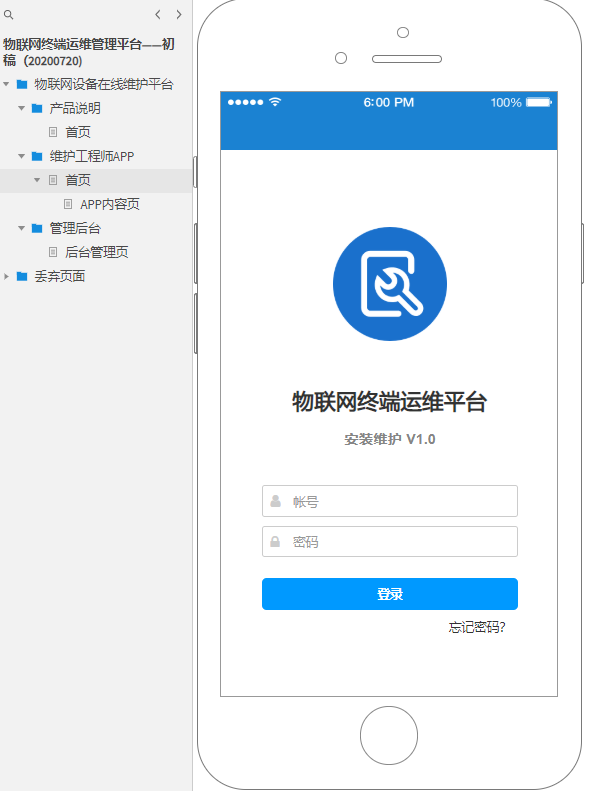
我个人是比较习惯于将页面结构树设计得简洁一点,用框架或者动态面板将页面集成在一起。如下图:

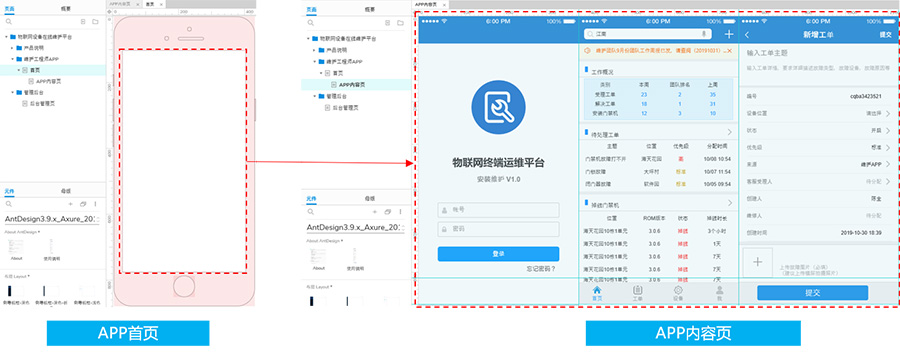
在上面原型图预览页面其实是由“首页”和“内容页”组成的,“首页”内容区域放置框架,框架目标选择“内容页”,然后在内容页编辑具体页面和交互动作。如下图所示:

总之,我觉得原型图页面大纲结构采用那种形式,还是需要根据实际的需要。如果是为了更方便的页面编辑和展现,可以采用展开的页面树形结构,如果是为了更好的交互,可以采用简洁的页面树形结构。
四、要不要做高保真原型图?
很多产品经理都在纠结要不要画高保真原型图,我们的建议是:原型图可以不用高保真,但是尽量完成真实的交互动作设计。
4.1 不建议画线框弱交互原型图
线框弱交互原型图指的是页面交互部分用很多的文字来说明交互效果,不同页面之间可以实现切换跳转。这种原型图在设计交互较弱的web页面用的比较多,对于复杂交互的产品功能,我并不推崇交互原型图,主要原因是线框图在进行原型图评审的时候,会耗费很大量的时间在交互效果的解释上。

4.2 推荐低保真交互原型
我所接触的原型图课程和产品经理书籍里,都很推崇高保真的原型图。所以我的团队一直都画的是高保真原型图。由于我们使用了有Ant Design,所以原型图只要加上对应的交互动作,就可以达到高保真或者低保真的效果。低保真交互原型图相对线框弱交互原型图可以更加直观的呈现产品功能操作过程,可以提高了需求评审和确认的效率。
五、产品原型设计建议
产品原型图的设计规范并没有统一的行业标准,不同的公司、团队和个人都有不同的原型图风格和规范。对于产品经理的原型图设计,我有两点个人建议。
5.1 原型图规范不是目的
我认为设计原型图规范只是手段,不是目的。设计原型图是为了把需求和创意更加直观的呈现出来,一份高质量的原型图既可以凸显出产品设计的专业性,又可以提高产品需求的沟通确认。因此我建议无论是个人还是团队,可以以“更好的呈现产品功能”为目的,规范原型图样式和结构,同时通过交互效果呈现出产品在实际使用过程中的效果。
5.2 掌握交互原型设计能力
我个人认为产品经理需要具备画低保真交互原型图的能力。很多产品经理说跟我说不需要高保真原型图,我深挖之后才知道,其实他们自己不会画高保真交互原型图。工具熟练使用是需要长时间的学习和实践的,如果原型图的交互效果都掌握不好,很容易限制自己成长。
最后需要补充说明一下:我的原型图设计经验也是自己看书、看视频教程以及看别人的原型图总结出来的,我个人觉得这些只能算是经历,而不能算是经验,仅供大家参考,如果有说得对的地方也希望大家给我留言斧正。